|
400
|
How can I change the password character

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.Option(18) = true;
var_Editor.Option(19) = 45;
var var_Items = Grid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
399
|
How can I add a password field

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.Option(18) = true;
var var_Items = Grid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
398
|
How can I align the text to the right, in my edit control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.Option(10) = true;
var var_Items = Grid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
397
|
How can I add a simple edit or text box to my column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Edit").Editor.EditType = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
}
</SCRIPT>
</BODY>
|
|
396
|
How can I change the type of the editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Edit").Editor.EditType = 1;
var var_Items = Grid1.Items;
var_Items.AddItem(0);
var_Items.AddItem(1);
var_Items.AddItem(2);
Grid1.Columns.Item("Edit").Editor.EditType = 4;
}
</SCRIPT>
</BODY>
|
|
395
|
How can I add a border arround the editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editor = Grid1.Columns.Add("Edit").Editor;
var_Editor.EditType = 1;
var_Editor.Appearance = 1;
var var_Items = Grid1.Items;
var_Items.AddItem("Edit");
var_Items.AddItem("Edit");
var_Items.AddItem("Edit");
}
</SCRIPT>
</BODY>
|
|
394
|
How do I assign an editor for the entire column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Edit").Editor.EditType = 1;
var var_Items = Grid1.Items;
var_Items.AddItem("Edit");
var_Items.AddItem("Edit");
var_Items.AddItem("Edit");
}
</SCRIPT>
</BODY>
|
|
393
|
How do I check if a cell has an editor assigned

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.CellEditor(var_Items.AddItem("Edit -> ReadOnly "),0).EditType = 1;
var_Items.AddItem("ReadOnly");
var_Items.AddItem("ReadOnly");
var_Items.AddItem(var_Items.HasCellEditor(var_Items.FocusItem,0));
}
</SCRIPT>
</BODY>
|
|
392
|
How do I delete or remove the editor for a sppecified cell
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.CellEditor(var_Items.AddItem("Edit -> ReadOnly "),0).EditType = 1;
var_Items.AddItem("ReadOnly");
var_Items.AddItem("ReadOnly");
var_Items.DeleteCellEditor(var_Items.FocusItem,0);
}
</SCRIPT>
</BODY>
|
|
391
|
How do I hide or disable the editor assigned to a single cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column").Editor.EditType = 1;
var var_Items = Grid1.Items;
var_Items.AddItem("Edit");
var_Items.CellEditorVisible(var_Items.AddItem("ReadOnly"),0) = false;
var_Items.AddItem("Edit");
}
</SCRIPT>
</BODY>
|
|
390
|
How do I assign or change the editor for a particular cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.AddItem("ReadOnly");
var_Items.CellEditor(var_Items.AddItem("Edit"),0).EditType = 1;
var_Items.AddItem("ReadOnly");
}
</SCRIPT>
</BODY>
|
|
389
|
How do I get the caption of the cell as it is displayed on the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var h = var_Items.AddItem(3);
var var_Editor = var_Items.CellEditor(h,0);
var_Editor.EditType = 6;
var_Editor.AddItem(1,"One",null);
var_Editor.AddItem(2,"Two",null);
var_Items.AddItem(var_Items.CellCaption(h,0));
var_Items.AddItem(var_Items.CellValue(h,0));
}
</SCRIPT>
</BODY>
|
|
388
|
Shift + Ctrl + Alt + Insert sequence copies the control's content to the clipboard, in template or x-script form
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.AllowCopyTemplate = true;
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
}
</SCRIPT>
</BODY>
|
|
387
|
I've seen your template feature, is there any method to generate this x-script format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ScrollBySingleLine = true;
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var var_Items1 = Grid1.Items;
var_Items1.CellSingleLine(var_Items1.AddItem(Grid1.ToTemplate(null)),0) = false;
}
</SCRIPT>
</BODY>
|
|
386
|
How do I prevent scrolling the control's data after user does the sort

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.EnsureOnSort = false;
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
Grid1.PutItems(Grid1.GetItems(0),null);
Grid1.PutItems(Grid1.GetItems(0),null);
Grid1.PutItems(Grid1.GetItems(0),null);
Grid1.Columns.Item(0).SortOrder = 1;
}
</SCRIPT>
</BODY>
|
|
385
|
How do I ensure that the focused item is visible, after the user does the sort

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.EnsureOnSort = true;
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.AddItem("Item 3");
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
Grid1.Columns.Item(0).SortOrder = 1;
}
</SCRIPT>
</BODY>
|
|
384
|
How can I disable selecting multiple items by dragging
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SelectByDrag = false;
Grid1.SingleSel = true;
}
</SCRIPT>
</BODY>
|
|
383
|
Is there any function to change the default value for options of the editors

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DefaultEditorOption(18) = true;
Grid1.Columns.Add("Pass1").Editor.EditType = 1;
Grid1.Columns.Add("Pass2").Editor.EditType = 1;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(1),1) = 2;
var var_Items1 = Grid1.Items;
var_Items1.CellValue(var_Items1.AddItem(1),1) = 2;
}
</SCRIPT>
</BODY>
|
|
382
|
How do I close the editor, or stop editing a cell
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.EditClose();
}
</SCRIPT>
</BODY>
|
|
381
|
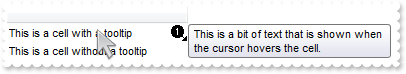
Is there any function to highlight or mark the cells that have a tooltip using my picture or icon

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.MarkTooltipCells = true;
Grid1.MarkTooltipCellsImage = 1;
Grid1.Columns.Add("");
var var_Items = Grid1.Items;
var_Items.CellToolTip(var_Items.AddItem("This is a cell with a tooltip"),0) = "This is a bit of text that is shown when the cursor hovers the cell.";
var var_Items1 = Grid1.Items;
var_Items1.CellToolTip(var_Items1.AddItem("This is a cell without a tooltip"),0) = "";
}
</SCRIPT>
</BODY>
|
|
380
|
Is there any function to highlight or mark the cells that have a tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkTooltipCells = true;
Grid1.TooltipCellsColor = 255;
Grid1.Columns.Add("");
var var_Items = Grid1.Items;
var_Items.CellToolTip(var_Items.AddItem("This is a cell with a tooltip"),0) = "This is a bit of text that is shown when the cursor hovers the cell.";
var var_Items1 = Grid1.Items;
var_Items1.CellToolTip(var_Items1.AddItem("This is a cell without a tooltip"),0) = "";
}
</SCRIPT>
</BODY>
|
|
379
|
Is there any function to highlight or mark the cells that have a tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkTooltipCells = true;
Grid1.Columns.Add("");
var var_Items = Grid1.Items;
var_Items.CellToolTip(var_Items.AddItem("This is a cell with a tooltip"),0) = "This is a bit of text that is shown when the cursor hovers the cell.";
var var_Items1 = Grid1.Items;
var_Items1.CellToolTip(var_Items1.AddItem("This is a cell without a tooltip"),0) = "";
}
</SCRIPT>
</BODY>
|
|
378
|
How do I find the window's handled when an editor is running
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
var var_Editing = Grid1.Editing;
}
</SCRIPT>
</BODY>
|
|
377
|
How can I start editing the cell
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.AutoEdit = false;
Grid1.Edit(null);
}
</SCRIPT>
</BODY>
|
|
376
|
Is there any option to edit the control's data manually, so the editor doesn't show up as soon as the cell is focused
<BODY onload="Init()">
<SCRIPT FOR="Grid1" EVENT="Click()" LANGUAGE="JScript">
Grid1.Edit(null);
</SCRIPT>
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.AutoEdit = false;
Grid1.MarkSearchColumn = false;
Grid1.Columns.Add("Edit1").Editor.EditType = 1;
Grid1.Columns.Add("Edit2").Editor.EditType = 1;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(1),1) = 2;
var_Items.CellValue(var_Items.AddItem(3),1) = 4;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
375
|
How can change the background color for selected editor

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Background(17) = 255;
Grid1.Columns.Add("Editor").Editor.EditType = 3;
Grid1.Items.AddItem(20);
}
</SCRIPT>
</BODY>
|
|
374
|
How can change the visual appearance for the spin control, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Grid1.Background(22) = 16777216;
Grid1.Background(23) = 33554432;
Grid1.Background(24) = 16777216;
Grid1.Background(25) = 33554432;
Grid1.Columns.Add("Editor").Editor.EditType = 4;
Grid1.Items.AddItem(20);
}
</SCRIPT>
</BODY>
|
|
373
|
How can change the visual appearance for the slider or track bar, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.Background(16) = 16777216;
Grid1.Background(15) = 13816530;
Grid1.Columns.Add("Editor").Editor.EditType = 20;
Grid1.Items.AddItem(20);
}
</SCRIPT>
</BODY>
|
|
372
|
How can change the visual appearance for the button that are visible inside the editors, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Grid1.Background(7) = 16777216;
Grid1.Background(6) = 33554432;
var var_Editor = Grid1.Columns.Add("Editor").Editor;
var_Editor.EditType = 7;
var_Editor.AddButton(1,null,null,null,null,null);
Grid1.Items.AddItem("1/1/2002");
}
</SCRIPT>
</BODY>
|
|
371
|
How can change the visual appearance for the button that shows the drop down editors, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
Grid1.Background(4) = 16777216;
Grid1.Background(5) = 33554432;
Grid1.Columns.Add("Editor").Editor.EditType = 7;
Grid1.Items.AddItem("1/1/2002");
}
</SCRIPT>
</BODY>
|
|
370
|
How can I find the column that gets the focus
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.Columns.Add("Edit1").Editor.EditType = 1;
Grid1.Columns.Add("Edit2").Editor.EditType = 1;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(1),1) = 2;
var var_Items1 = Grid1.Items;
var_Items1.CellValue(var_Items1.AddItem(3),1) = 4;
var var_Items2 = Grid1.Items;
var_Items2.ItemDivider(var_Items2.AddItem(Grid1.FocusColumnIndex)) = 0;
}
</SCRIPT>
</BODY>
|
|
369
|
How do I make the control read-only, but still can see the values in a drop down list

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.ReadOnly = 1;
Grid1.Columns.Add("Editor").Editor.EditType = 7;
Grid1.Items.AddItem("1/1/2003");
}
</SCRIPT>
</BODY>
|
|
368
|
How do I make the control read-only (method 1)
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.BeginUpdate();
Grid1.ReadOnly = -1;
var var_Editor = Grid1.Columns.Add("Editor").Editor;
var_Editor.EditType = 6;
var_Editor.AddItem(1,"One",null);
var_Editor.AddItem(2,"Two",null);
var var_Column = Grid1.Columns.Add("Check");
var var_Editor1 = var_Column.Editor;
var_Editor1.EditType = 19;
var_Editor1.Option(16) = 2;
var var_Items = Grid1.Items;
var_Items.CellValue(var_Items.AddItem(1),1) = 0;
var_Items.CellValue(var_Items.AddItem(2),1) = 1;
Grid1.EndUpdate();
}
</SCRIPT>
</BODY>
|
|
367
|
How do I change the control's border, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.Appearance = 16777216;
}
</SCRIPT>
</BODY>
|
|
366
|
Can I change the default border of the tooltip, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ToolTipDelay = 1;
Grid1.ToolTipWidth = 364;
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.Background(64) = 16777216;
Grid1.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column";
}
</SCRIPT>
</BODY>
|
|
365
|
Can I change the background color for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ToolTipDelay = 1;
Grid1.ToolTipWidth = 364;
Grid1.Background(65) = 255;
Grid1.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column";
}
</SCRIPT>
</BODY>
|
|
364
|
Does the tooltip support HTML format

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ToolTipDelay = 1;
Grid1.ToolTipWidth = 364;
Grid1.Columns.Add("tootip").ToolTip = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a <fgcolor=FF0000>column</fgcolor>";
}
</SCRIPT>
</BODY>
|
|
363
|
Can I change the forecolor for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ToolTipDelay = 1;
Grid1.ToolTipWidth = 364;
Grid1.Background(66) = 255;
Grid1.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column";
}
</SCRIPT>
</BODY>
|
|
362
|
Can I change the foreground color for the tooltip

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ToolTipDelay = 1;
Grid1.ToolTipWidth = 364;
Grid1.Columns.Add("tootip").ToolTip = "<fgcolor=FF0000>this is a tooltip assigned to a column</fgcolor>";
}
</SCRIPT>
</BODY>
|
|
361
|
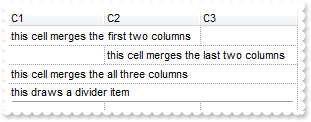
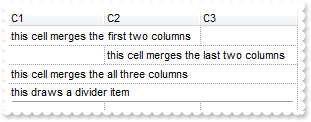
How can I merge cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -1;
Grid1.MarkSearchColumn = false;
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
Grid1.Columns.Add("C3");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("this cell merges the first two columns");
var_Items.CellMerge(h,0) = 1;
h = var_Items.AddItem(null);
var_Items.CellValue(h,1) = "this cell merges the last two columns";
var_Items.CellMerge(h,1) = 2;
h = var_Items.AddItem("this cell merges the all three columns");
var_Items.CellMerge(h,0) = 1;
var_Items.CellMerge(h,0) = 2;
h = var_Items.AddItem("this draws a divider item");
var_Items.ItemDivider(h) = 0;
}
</SCRIPT>
</BODY>
|
|
360
|
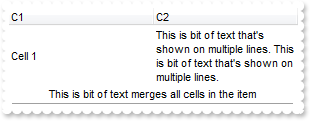
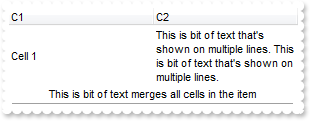
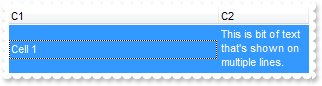
How can I merge cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.TreeColumnIndex = -1;
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.";
var_Items.CellSingleLine(h,1) = false;
h = var_Items.AddItem("This is bit of text merges all cells in the item");
var_Items.ItemDivider(h) = 0;
var_Items.CellHAlignment(h,0) = 1;
}
</SCRIPT>
</BODY>
|
|
359
|
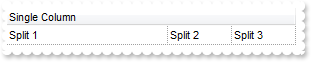
How can I specify the width for a splited cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -2;
Grid1.Columns.Add("Single Column");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Split 1");
var s = var_Items.SplitCell(h,0);
var_Items.CellWidth(null,s) = 64;
var_Items.CellValue(null,s) = "Split 2";
var s1 = var_Items.SplitCell(null,s);
var_Items.CellValue(null,s1) = "Split 3";
var_Items.CellWidth(null,s1) = 64;
}
</SCRIPT>
</BODY>
|
|
358
|
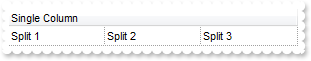
How can I split a cell in three parts

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -2;
Grid1.Columns.Add("Single Column");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Split 1");
var s = var_Items.SplitCell(h,0);
var_Items.CellValue(null,s) = "Split 2";
var s1 = var_Items.SplitCell(null,s);
var_Items.CellValue(null,s1) = "Split 3";
}
</SCRIPT>
</BODY>
|
|
357
|
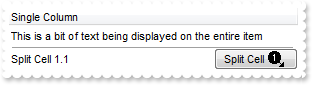
How can I add a button aligned to right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.Columns.Add("Single Column");
Grid1.ShowFocusRect = false;
var var_Items = Grid1.Items;
var_Items.ItemDivider(var_Items.AddItem("This is a bit of text being displayed on the entire item")) = 0;
var s = var_Items.SplitCell(var_Items.AddItem("Split Cell 1.1"),0);
var_Items.CellValue(null,s) = "Split Cell <img>1</img>";
var_Items.CellValueFormat(null,s) = 1;
var_Items.CellHAlignment(null,s) = 1;
var_Items.CellHasButton(null,s) = 16777216;
var_Items.CellWidth(null,s) = 84;
}
</SCRIPT>
</BODY>
|
|
356
|
How can I split a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -2;
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.Columns.Add("Single Column");
Grid1.ShowFocusRect = false;
var var_Items = Grid1.Items;
var s = var_Items.SplitCell(var_Items.AddItem("Split Cell 1.1"),0);
var_Items.CellValue(null,s) = "Split Cell <img>1</img>";
var_Items.CellValueFormat(null,s) = 1;
var_Items.CellHAlignment(null,s) = 1;
var_Items.CellBackColor(null,s) = 16777216;
var_Items.CellWidth(null,s) = 84;
}
</SCRIPT>
</BODY>
|
|
355
|
Can I select an item giving its general position

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectPos = 1;
}
</SCRIPT>
</BODY>
|
|
354
|
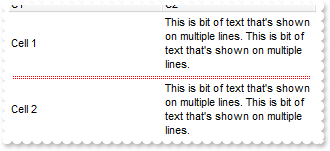
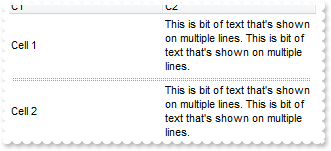
How can I change the color for separator / dividers items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.GridLineColor = 255;
Grid1.MarkSearchColumn = false;
Grid1.TreeColumnIndex = -1;
Grid1.ScrollBySingleLine = false;
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.";
var_Items.CellSingleLine(h,1) = false;
h = var_Items.AddItem(null);
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLine(h) = 4;
var_Items.ItemDividerLineAlignment(h) = 1;
var_Items.ItemHeight(h) = 6;
var_Items.SelectableItem(h) = false;
h = var_Items.AddItem("Cell 2");
var_Items.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.";
var_Items.CellSingleLine(h,1) = false;
}
</SCRIPT>
</BODY>
|
|
353
|
How can I add separator - dividers items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.TreeColumnIndex = -1;
Grid1.ScrollBySingleLine = false;
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.";
var_Items.CellSingleLine(h,1) = false;
h = var_Items.AddItem(null);
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLine(h) = 4;
var_Items.ItemDividerLineAlignment(h) = 1;
var_Items.ItemHeight(h) = 6;
var_Items.SelectableItem(h) = false;
h = var_Items.AddItem("Cell 2");
var_Items.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.";
var_Items.CellSingleLine(h,1) = false;
}
</SCRIPT>
</BODY>
|
|
352
|
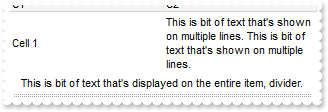
Can I change the style of the line being displayed by a divider item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.TreeColumnIndex = -1;
Grid1.ScrollBySingleLine = false;
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.";
var_Items.CellSingleLine(h,1) = false;
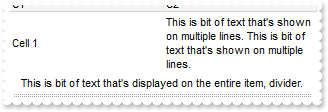
h = var_Items.AddItem("This is bit of text that's displayed on the entire item, divider.");
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLine(h) = 4;
var_Items.CellHAlignment(h,0) = 1;
var_Items.ItemHeight(h) = 24;
}
</SCRIPT>
</BODY>
|
|
351
|
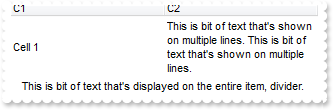
Can I remove the line being displayed by a divider item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.TreeColumnIndex = -1;
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.";
var_Items.CellSingleLine(h,1) = false;
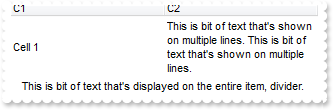
h = var_Items.AddItem("This is bit of text that's displayed on the entire item, divider.");
var_Items.ItemDivider(h) = 0;
var_Items.ItemDividerLine(h) = 0;
var_Items.CellHAlignment(h,0) = 1;
}
</SCRIPT>
</BODY>
|
|
350
|
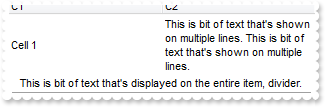
How can I display a divider item, merging all cells

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.TreeColumnIndex = -1;
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.";
var_Items.CellSingleLine(h,1) = false;
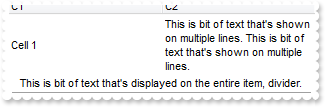
h = var_Items.AddItem("This is bit of text that's displayed on the entire item, divider.");
var_Items.ItemDivider(h) = 0;
var_Items.CellHAlignment(h,0) = 1;
}
</SCRIPT>
</BODY>
|
|
349
|
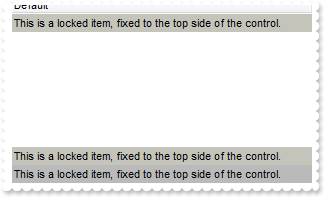
How can I fix or lock items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
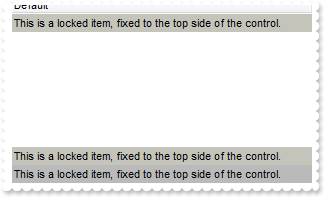
var_Items.CellValue(var_Items.LockedItem(0,0),0) = "This is a locked item, fixed to the top side of the control.";
var_Items.ItemBackColor(var_Items.LockedItem(0,0)) = 12240068;
var_Items.LockedItemCount(2) = 2;
var_Items.CellValue(var_Items.LockedItem(2,0),0) = "This is a locked item, fixed to the top side of the control.";
var_Items.ItemBackColor(var_Items.LockedItem(2,0)) = 12240068;
var_Items.CellValue(var_Items.LockedItem(2,1),0) = "This is a locked item, fixed to the top side of the control.";
var_Items.ItemBackColor(var_Items.LockedItem(2,1)) = 12237498;
}
</SCRIPT>
</BODY>
|
|
348
|
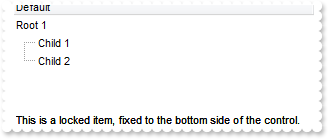
How can I fix or lock an item on the bottom side of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.LockedItemCount(2) = 1;
var_Items.CellValue(var_Items.LockedItem(2,0),0) = "This is a locked item, fixed to the bottom side of the control.";
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
347
|
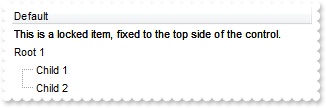
How can I fix or lock an item on the top of the control

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.LockedItemCount(0) = 1;
var_Items.CellValue(var_Items.LockedItem(0,0),0) = "This is a locked item, fixed to the top side of the control.";
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
346
|
Is there any function to limit the height of the items when I display it using multiple lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ScrollBySingleLine = true;
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = "This is bit of text that's shown on multiple lines. This is bit of text that's shown on multiple lines.";
var_Items.CellSingleLine(h,1) = false;
var_Items.ItemMaxHeight(h) = 48;
}
</SCRIPT>
</BODY>
|
|
345
|
Why I cannot center my cells in the column

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.TreeColumnIndex = -1;
Grid1.DrawGridLines = -2;
Grid1.Columns.Add("Default").Alignment = 1;
Grid1.Items.AddItem("item 1");
Grid1.Items.AddItem("item 2");
Grid1.Items.AddItem("item 3");
}
</SCRIPT>
</BODY>
|
|
344
|
How can I align the cell to the left, center or to the right

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.TreeColumnIndex = -1;
Grid1.DrawGridLines = -2;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.CellHAlignment(var_Items.AddItem("left"),0) = 0;
var_Items.CellHAlignment(var_Items.AddItem("center"),0) = 1;
var_Items.CellHAlignment(var_Items.AddItem("right"),0) = 2;
}
</SCRIPT>
</BODY>
|
|
343
|
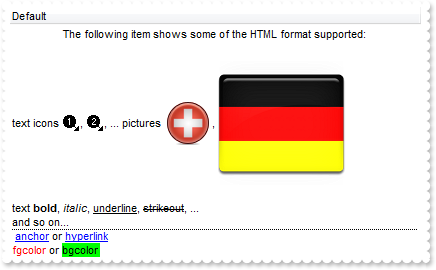
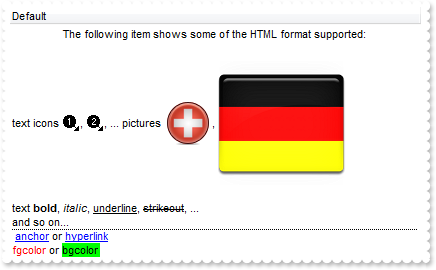
How do I apply HTML format to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.TreeColumnIndex = -1;
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.HTMLPicture("p1") = "c:\\exontrol\\images\\zipdisk.gif";
Grid1.HTMLPicture("p2") = "c:\\exontrol\\images\\auction.gif";
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("The following item shows some of the HTML format supported:");
var_Items.CellHAlignment(h,0) = 1;
h = var_Items.AddItem("<br>text icons <img>1</img>, <img>2</img>, ... pictures <img>p1</img>, <img>p2</img> <br><br>text <b>bold</b>, <i>italic</i>, <" +
"u>underline</u>, <s>strikeout</s>, ...<br><dotline>and so on...<br> <a>anchor</a> or <a2>hyperlink</a><br><fgcolor=FF0000>fgcolo" +
"r</fgcolor> or <bgcolor=00FF00>bgcolor</bgcolor> ");
var_Items.CellValueFormat(h,0) = 1;
var_Items.CellSingleLine(h,0) = false;
}
</SCRIPT>
</BODY>
|
|
342
|
How can I change the font for a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
Grid1.Items.AddItem("std font");
var var_Items = Grid1.Items;
var_Items.CellValueFormat(var_Items.AddItem("this <font tahoma;12>is a bit of text with</font> a different font"),0) = 1;
}
</SCRIPT>
</BODY>
|
|
341
|
How can I change the font for a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
Grid1.Items.AddItem("default font");
var f = new ActiveXObject("StdFont");
f.Name = "Tahoma";
f.Size = 12;
var var_Items = Grid1.Items;
var_Items.CellFont(var_Items.AddItem("new font"),0) = f;
}
</SCRIPT>
</BODY>
|
|
340
|
How can I change the font for entire item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
Grid1.Items.AddItem("default font");
var f = new ActiveXObject("StdFont");
f.Name = "Tahoma";
f.Size = 12;
var var_Items = Grid1.Items;
var_Items.ItemFont(var_Items.AddItem("new font")) = f;
}
</SCRIPT>
</BODY>
|
|
339
|
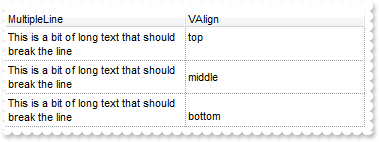
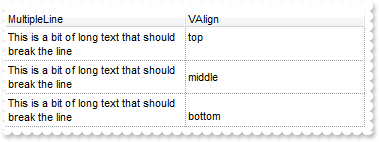
How do I vertically align a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.DrawGridLines = -2;
Grid1.Columns.Add("MultipleLine").Def(16) = false;
Grid1.Columns.Add("VAlign");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("This is a bit of long text that should break the line");
var_Items.CellValue(h,1) = "top";
var_Items.CellVAlignment(h,1) = 0;
h = var_Items.AddItem("This is a bit of long text that should break the line");
var_Items.CellValue(h,1) = "middle";
var_Items.CellVAlignment(h,1) = 1;
h = var_Items.AddItem("This is a bit of long text that should break the line");
var_Items.CellValue(h,1) = "bottom";
var_Items.CellVAlignment(h,1) = 2;
}
</SCRIPT>
</BODY>
|
|
338
|
How can I change the position of an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.AddItem("Item 1");
var_Items.AddItem("Item 2");
var_Items.ItemPosition(var_Items.AddItem("Item 3")) = 0;
}
</SCRIPT>
</BODY>
|
|
337
|
How do I find an item based on a path

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.ItemData(var_Items.InsertItem(h,null,"Child 2")) = 1234;
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.FindPath("Root 1\\Child 1")) = true;
}
</SCRIPT>
</BODY>
|
|
336
|
How do I find an item based on my extra data

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.ItemData(var_Items.InsertItem(h,null,"Child 2")) = 1234;
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.FindItemData(1234,null)) = true;
}
</SCRIPT>
</BODY>
|
|
335
|
How do I find an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.FindItem("Child 2",0,null)) = true;
}
</SCRIPT>
</BODY>
|
|
334
|
How can I insert a hyperlink or an anchor element

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Column");
var var_Items = Grid1.Items;
var_Items.CellValueFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0) = 1;
var var_Items1 = Grid1.Items;
var_Items1.CellValueFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0) = 1;
}
</SCRIPT>
</BODY>
|
|
333
|
How do I find the index of the item based on its handle

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.ItemByIndex(var_Items.ItemToIndex(h))) = true;
}
</SCRIPT>
</BODY>
|
|
332
|
How do I find the handle of the item based on its index

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.ItemByIndex(1)) = true;
}
</SCRIPT>
</BODY>
|
|
331
|
How can I find the cell being clicked in a radio group

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.SelBackColor = 8454143;
Grid1.SelForeColor = 0;
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
Grid1.Columns.Add("C3");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = "Radio 1";
var_Items.CellHasRadioButton(h,1) = true;
var_Items.CellRadioGroup(h,1) = 1234;
var_Items.CellValue(h,2) = "Radio 2";
var_Items.CellHasRadioButton(h,2) = true;
var_Items.CellRadioGroup(h,2) = 1234;
var_Items.CellState(h,1) = 1;
var_Items.CellBold(null,var_Items.CellChecked(1234)) = true;
}
</SCRIPT>
</BODY>
|
|
330
|
Can I add a +/- ( expand / collapse ) buttons to each item, so I can load the child items later

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.LinesAtRoot = -1;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.ItemHasChildren(var_Items.AddItem("parent item with no child items")) = true;
var_Items.AddItem("next item");
}
</SCRIPT>
</BODY>
|
|
329
|
Can I let the user to resize at runtime the specified item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ScrollBySingleLine = true;
Grid1.DrawGridLines = -2;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var_Items.ItemAllowSizing(var_Items.AddItem("resizable item")) = true;
var_Items.AddItem("not resizable item");
}
</SCRIPT>
</BODY>
|
|
328
|
How can I change the size ( width, height ) of the picture

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.CellPicture(h,0) = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
var_Items.CellPictureWidth(h,0) = 24;
var_Items.CellPictureHeight(h,0) = 24;
var_Items.ItemHeight(h) = 32;
h = var_Items.AddItem("Root 2");
var_Items.CellPicture(h,0) = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
var_Items.ItemHeight(h) = 48;
}
</SCRIPT>
</BODY>
|
|
327
|
How can I find the number or the count of selected items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SingleSel = false;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectItem(var_Items.ItemChild(h)) = true;
var_Items.SelectItem(var_Items.NextSiblingItem(var_Items.ItemChild(h))) = true;
var_Items.AddItem(Grid1.ExecuteTemplate("Items.SelectCount()"));
}
</SCRIPT>
</BODY>
|
|
326
|
How do I unselect an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectItem(h) = false;
}
</SCRIPT>
</BODY>
|
|
325
|
How do I find the selected item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectItem(h) = true;
var_Items.ItemBold(var_Items.SelectedItem(0)) = true;
}
</SCRIPT>
</BODY>
|
|
324
|
How do I un select all items
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SingleSel = false;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.UnselectAll();
}
</SCRIPT>
</BODY>
|
|
323
|
How do I select multiple items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SingleSel = false;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectItem(var_Items.ItemChild(h)) = true;
var_Items.SelectItem(var_Items.NextSiblingItem(var_Items.ItemChild(h))) = true;
}
</SCRIPT>
</BODY>
|
|
322
|
How do I select all items

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.SingleSel = false;
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectAll();
}
</SCRIPT>
</BODY>
|
|
321
|
How do I select an item

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.SelectItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
320
|
Can I display a button with some picture or icon inside

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.HTMLPicture("p1") = "c:\\exontrol\\images\\zipdisk.gif";
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = " Button <img>p1</img> ";
var_Items.CellValueFormat(h,1) = 1;
var_Items.CellHAlignment(h,1) = 2;
var_Items.CellHasButton(h,1) = true;
var_Items.CellButtonAutoWidth(h,1) = true;
var_Items.ItemHeight(h) = 48;
}
</SCRIPT>
</BODY>
|
|
319
|
Can I display a button with some picture or icon inside

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = " Button <img>1</img> ";
var_Items.CellValueFormat(h,1) = 1;
var_Items.CellHAlignment(h,1) = 2;
var_Items.CellHasButton(h,1) = true;
var_Items.CellButtonAutoWidth(h,1) = true;
}
</SCRIPT>
</BODY>
|
|
318
|
Can I display a button with some icon inside

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = " <img>1</img> ";
var_Items.CellValueFormat(h,1) = 1;
var_Items.CellHAlignment(h,1) = 2;
var_Items.CellHasButton(h,1) = true;
var_Items.CellButtonAutoWidth(h,1) = true;
}
</SCRIPT>
</BODY>
|
|
317
|
How can I assign multiple icon/picture to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.HTMLPicture("p1") = "c:\\exontrol\\images\\zipdisk.gif";
Grid1.HTMLPicture("p2") = "c:\\exontrol\\images\\auction.gif";
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("text <img>p1</img> another picture <img>p2</img> and so on");
var_Items.CellValueFormat(h,0) = 1;
var_Items.CellPicture(h,0) = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\colorize.gif`)");
var_Items.ItemHeight(h) = 48;
var_Items.AddItem("Root 2");
}
</SCRIPT>
</BODY>
|
|
316
|
How can I assign an icon/picture to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.CellPicture(h,0) = Grid1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)");
var_Items.ItemHeight(h) = 48;
var_Items.AddItem("Root 2");
}
</SCRIPT>
</BODY>
|
|
315
|
How can I assign multiple icons/pictures to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root <img>1</img> 1, <img>2</img>, ... and so on ");
var_Items.CellValueFormat(h,0) = 1;
}
</SCRIPT>
</BODY>
|
|
314
|
How can I assign multiple icons/pictures to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.CellImages(h,0) = "1,2,3";
}
</SCRIPT>
</BODY>
|
|
313
|
How can I assign an icon/picture to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.CellImage(h,0) = 1;
var_Items.CellImage(var_Items.InsertItem(h,null,"Child 1"),0) = 2;
var_Items.CellImage(var_Items.InsertItem(h,null,"Child 2"),0) = 3;
var_Items.ExpandItem(h) = true;
}
</SCRIPT>
</BODY>
|
|
312
|
How can I get the handle of an item based on the handle of the cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("Default");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Root 1");
var_Items.InsertItem(h,null,"Child 1");
var_Items.InsertItem(h,null,"Child 2");
var_Items.ExpandItem(h) = true;
var_Items.ItemBold(var_Items.CellItem(var_Items.ItemCell(h,0))) = true;
}
</SCRIPT>
</BODY>
|
|
311
|
How can I display a button inside the item or cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = " Button 1 ";
var_Items.CellHAlignment(h,1) = 2;
var_Items.CellHasButton(h,1) = true;
var_Items.CellButtonAutoWidth(h,1) = true;
h = var_Items.AddItem("Cell 2");
var_Items.CellValue(h,1) = " Button 2 ";
var_Items.CellHAlignment(h,1) = 1;
var_Items.CellHasButton(h,1) = true;
}
</SCRIPT>
</BODY>
|
|
310
|
How can I change the state of a radio button

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.SelBackColor = 8454143;
Grid1.SelForeColor = 0;
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
Grid1.Columns.Add("C3");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = "Radio 1";
var_Items.CellHasRadioButton(h,1) = true;
var_Items.CellRadioGroup(h,1) = 1234;
var_Items.CellValue(h,2) = "Radio 2";
var_Items.CellHasRadioButton(h,2) = true;
var_Items.CellRadioGroup(h,2) = 1234;
var_Items.CellState(h,1) = 1;
}
</SCRIPT>
</BODY>
|
|
309
|
How can I assign a radio button to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.MarkSearchColumn = false;
Grid1.SelBackColor = 8454143;
Grid1.SelForeColor = 0;
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
Grid1.Columns.Add("C3");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = "Radio 1";
var_Items.CellHasRadioButton(h,1) = true;
var_Items.CellRadioGroup(h,1) = 1234;
var_Items.CellValue(h,2) = "Radio 2";
var_Items.CellHasRadioButton(h,2) = true;
var_Items.CellRadioGroup(h,2) = 1234;
var_Items.CellState(h,1) = 1;
}
</SCRIPT>
</BODY>
|
|
308
|
How can I change the state of a checkbox

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = "Check Box";
var_Items.CellHasCheckBox(h,1) = true;
var_Items.CellState(h,1) = 1;
}
</SCRIPT>
</BODY>
|
|
307
|
How can I assign a checkbox to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = "Check Box";
var_Items.CellHasCheckBox(h,1) = true;
}
</SCRIPT>
</BODY>
|
|
306
|
How can I display an item or a cell on multiple lines

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.ScrollBySingleLine = true;
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = "This is bit of text that's shown on multiple lines";
var_Items.CellSingleLine(h,1) = false;
}
</SCRIPT>
</BODY>
|
|
305
|
How can I assign a tooltip to a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = "tooltip";
var_Items.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell";
}
</SCRIPT>
</BODY>
|
|
304
|
How can I associate an extra data to a cell
<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = "Cell 2";
var_Items.CellData(h,1) = "your extra data";
}
</SCRIPT>
</BODY>
|
|
303
|
How do I enable or disable a cell

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = "Cell 2";
var_Items.CellValue(h,2) = "Cell 3";
var_Items.CellEnabled(h,1) = false;
}
</SCRIPT>
</BODY>
|
|
302
|
How do I change the cell's foreground color

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = "Cell 2";
var_Items.CellForeColor(h,1) = 255;
}
</SCRIPT>
</BODY>
|
|
301
|
How do I change the visual effect for the cell, using your EBN files

<BODY onload="Init()">
<OBJECT CLASSID="clsid:101EE60F-7B07-48B0-A13A-F32BAE7DA165" id="Grid1"></OBJECT>
<SCRIPT LANGUAGE="JScript">
function Init()
{
Grid1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
Grid1.Columns.Add("C1");
Grid1.Columns.Add("C2");
var var_Items = Grid1.Items;
var h = var_Items.AddItem("Cell 1");
var_Items.CellValue(h,1) = "Cell 2";
var_Items.CellBackColor(h,1) = 16777216;
}
</SCRIPT>
</BODY>
|